How to incorporate accessibility into every step of the software development lifecycle
Accessibility should never be an afterthought. By embedding accessibility into every phase of the software development lifecycle (SDLC) and following a user-centered design process, we create products that work for everyone. Prioritizing accessibility early aligns teams with user needs, reduces rework, and improves usability for all.
In my experience as a digital experience and app dev manager, I’ve seen the impact of applying these practices, but I’ve also reflected on what I could have done differently (which I’ve incorporated in this guide). The great news is, you don’t need to be a manager to start making a difference. Anyone can adopt these approaches or influence others to prioritize accessibility. It’s a shared responsibility.
Planning
Setting clear accessibility expectations and training
Design
Incorporating accessible patterns and testing prototypes
Development
Using checklists and semantic practices
Testing
Conducting manual and automated accessibility tests
Deployment
Monitoring user analytics and scheduling audits
Planning
Accessibility starts with thoughtful planning. During the planning phase, we set the foundation for inclusivity by embedding accessibility into every aspect of our approach.
1. Training and team alignment
Training is critical for fostering a shared understanding of accessibility. It’s not just about compliance, it’s about serving real people. For example, knowing that over 50% of our user base was aged 50 or older helped our team see the tangible human impact of accessibility. This connection deepened their commitment to creating inclusive experiences.
Accessibility begins with thoughtful planning, where teams establish a foundation for inclusivity by integrating accessibility into every part of the process. To ensure accessibility was well understood by all team members, implementing a simple training plan to incorporate into onboarding can be helpful. This plan includes training and helpful resources to keep bookmarked or on hand during all SDLC phases.
Get started
- What is Web Accessibility in 60 Seconds – A YouTube video briefly demonstrating the importance of accessibility.
- Accessibility Fundamentals – W3C’s primer on accessibility concepts.
- Introduction to Web Accessibility – A video showcasing web accessibility practices and assistive technologies.
Foundations
- Digital Accessibility Foundations Online Course – Sign up for W3C’s accessibility foundations course.
- MDN’s ARIA Documentation – Learn ARIA roles and best practices.
- Nielsen Norman Group’s 10 Usability Heuristics – Foundational usability principles for better design.
- Usability.gov – Guidelines and best practices for user-centered design.
Additional learning and tools
- The A11Y Project Checklist – Use this checklist to ensure accessibility standards.
- WebAIM Contrast Checker – Evaluate color contrast for accessibility compliance.
- WebAIM Keyboard Accessibility – Ensuring keyboard navigation is seamless.
- Color blindness simulator – Upload an image to simulate various types of color blindness.
2. Embedding Accessibility in User Stories and Acceptance Criteria
To integrate accessibility into daily development, include specific accessibility requirements directly in user stories. This ensures they are implemented and tested as part of the development process. An example user story or requirement could be as simple as “As a user relying on keyboard navigation, I need clear focus indicators so I can navigate forms efficiently.” For every UI-related task, I recommend using the Accessibility Checklist from The A11Y Project as a reference. This checklist can become an essential tool that guides developers through key considerations, such as:
- Ensuring semantic HTML was used wherever possible
- Providing proper ARIA roles for complex interactions
- Confirming color contrast met WCAG standards
User stories should not be considered “done” until they meet specified accessibility standards. This helps avoid accessibility being treated as an afterthought and reduces the chances of issues cropping up late in the process when fixes would be more time-consuming.
Design
In the design phase, embed accessibility into every element of the process. Use accessible patterns like high-contrast color schemes, large touch targets, and clear focus indicators as part of your design system. When creating prototypes, prioritize assistive technology users by testing early with screen readers and keyboard navigation to ensure compatibility.
Engage users with disabilities during usability testing to uncover barriers early. Iterating on their feedback ensures designs meet accessibility best practices, reduces friction for all users, and creates a more inclusive experience. For example, testing a prototype with a screen reader user might reveal navigation issues that otherwise go unnoticed.
For further guidance, explore the NNGroup Accessibility and Inclusivity Study Guide. This resource provides expert insights, best practices, and actionable strategies for building accessible and inclusive designs.For additional insights, explore these resources:
- The Inclusive Design Guide – Provides design guidance for digital, physical, and other formats.
- Towards a Greater Emphasis on Accessibility Within the Trust & Safety Industry – Highlights the critical role of accessibility in ensuring trust and safety across digital platforms.
- Understanding Accessibility Makes You a Better [Insert Your Name Here] – Explores how accessibility improves your craft, no matter your role in the design process.
- UX Principles That Include Cognitive Accessibility – Offers practical guidance for designing interfaces that cater to users with cognitive disabilities.
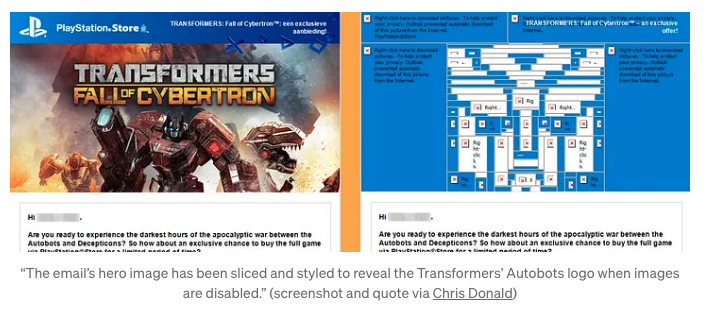
- Where’s the Fun in Accessibility? – Discusses how to approach accessibility as an opportunity to innovate and enhance the user experience. I especially love the Transformers example. Creating delight by showing the Transformers logo even for users with slow internet speeds or when images are disabled.

Development
During development, treat accessibility as a core part of the process. Incorporate checklists into story cards to ensure key elements like semantic HTML, ARIA roles, and WCAG compliance are consistently applied. Automate accessibility testing with tools like axe-core or integrate other accessibility testing tools directly into your CI/CD pipeline to identify and fix issues early. For example, integrating axe-core into your repo, configuring automated tests to run on commit, and using reports to fix violations before merging.
Foster collaboration between designers and developers to ensure accessible design elements are implemented correctly. Establish regular reviews and feedback loops to keep accessibility at the forefront throughout the development phase.
For practical development resources, explore:
- The A11Y Project Checklist – A developer-friendly checklist for accessible HTML, ARIA roles, and more.
- WAVE Accessibility Evaluation Tool – Quickly evaluate web accessibility during development before it even hits QA.
- Google Web.dev Measure – Analyze and improve performance.
Testing
Testing brings accessibility and user-centered design together. Combine automated and manual testing to ensure your product works effectively for users with disabilities. Use tools like NVDA and VoiceOver to manually test compatibility with assistive technologies and identify gaps automated tools might miss.
Incorporate usability tests with real users, including those with disabilities, to uncover barriers that can’t be detected by automation. These tests provide valuable insights, helping refine designs and ensure the final product meets accessibility standards and user expectations.
While automated tools are invaluable, manual testing remains critical for understanding the full user experience. Simulate interactions with assistive technologies like screen readers (e.g., NVDA or VoiceOver) and perform keyboard-only navigation testing to uncover nuanced issues.
For comprehensive testing, use these evaluation tools:
- WAVE Accessibility Evaluation Tool – Evaluate web accessibility visually during development.
- BrowserStack Accessibility Testing – Test and debug accessibility across devices, operating systems, and browsers.
- axe DevTools – A comprehensive tool for automated accessibility testing.
- Google Lighthouse – Open-source tool for auditing performance, accessibility, and more.
- Microsoft Accessibility Insights – Free tools for manual and automated testing.
Deployment and monitoring
Accessibility doesn’t stop at launch. Post-deployment, monitor user behavior with analytics tools to identify areas where users may struggle. Use this data to prioritize iterative improvements. Ensure all documentation is written with accessibility in mind, offering clear and concise instructions for users who rely on assistive technologies.
Establish feedback channels that allow users to report issues or share suggestions. Proactively addressing this feedback ensures accessibility remains central to the product as it evolves over time.
For ongoing monitoring and improvements, consider these resources:
- Google Analytics Reports – Track user interactions and identify potential usability gaps.
- Hotjar – Use heatmaps, user feedback, and session recordings to visualize user behavior and detect accessibility barriers.
- Microsoft Accessibility Insights for Documentation – Ensure documentation meets accessibility standards for all users.
- iOS Accessibility Guidelines – Explore Apple’s extensive accessibility documentation and testing tools for iOS apps.
- Android Accessibility Documentation – Guidance for building accessible Android apps, including TalkBack and testing tips.
- macOS Accessibility Features – Apple’s guide to accessibility settings and tools for macOS apps.
Final thoughts
Accessibility drives better design, development, and user experiences. Embedding accessibility into every phase of the SDLC removes barriers, fosters inclusivity, and creates products that truly work for everyone. This approach is both ethical and practical. It enhances usability, minimizes costly rework, and should align with business goals. Every decision we make as creators has the potential to either include or exclude. Start small, take consistent steps, and remember that accessibility benefits everyone.
If you have questions or other resources you think could be helpful for this guide, feel free to reach out. It could help someone!