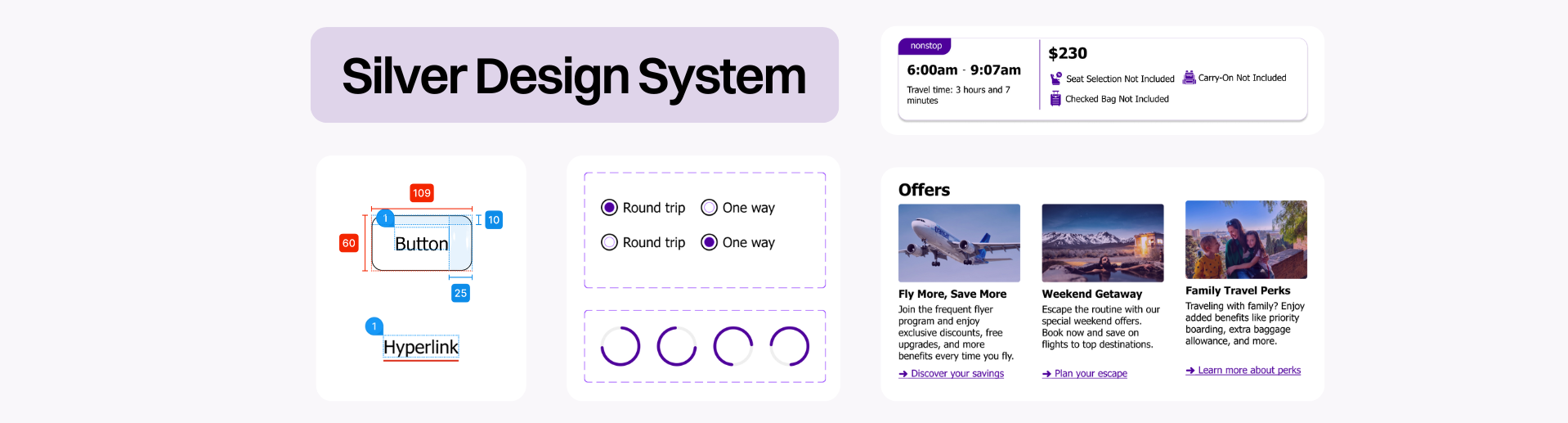
Introducing Silver Design, a design system for inclusive web interfaces
With the lack of a design framework specifically tailored for senior users, UX designers and engineers often lack the tools needed to create accessible designs for this age group. Our team aimed to develop a comprehensive framework that includes design guidelines, an evaluation checklist, and UI components to enhance accessibility and inclusivity for senior users. The project is live at www.silverux.design.

Overview
Silver Design is a comprehensive design framework created to address the unique needs of senior users when interacting with digital interfaces. The project identified significant usability challenges for this demographic and aimed to provide UX designers and developers with practical tools, including design guidelines, a checklist, and UI components that focus on improving accessibility for seniors.
As the elderly population grows, the demand for digital experiences tailored to users over the age of 65 becomes increasingly urgent. Senior users often face cognitive, physical, and sensory challenges, such as difficulty reading small text, navigating complex interfaces, and interacting with small or improperly labeled elements. Despite existing standards like WCAG, no design frameworks specifically address the unique needs of this demographic, leaving a critical gap in accessible design.
The Challenge
Visitors to large art galleries like the Tate Modern often face challenges navigating exhibits, finding information, and enhancing their experience through digital tools. The Navigate the Tate app was designed to improve this experience by offering digital ticket access, gallery maps, and a feature to request printed postcards of artworks. However, the app’s usability had not been fully tested, and there was uncertainty about how intuitive and user-friendly it would be for a broad range of users, from tourists to art enthusiasts.
How might we empower designers and engineers to build accessible interfaces that adapt to seniorr user needs?
Goals
- Identify the needs and pain points of our demographic and analyze these findings/sites via web accessibility evaluations
- Choose components and design them
- Conduct user research and refine components based on feedback
- Develop comprehensive design guidelines and evaluation checklist
Solution
Silver Design delivers practical tools to make digital interfaces more accessible for senior users:
- Large, high-contrast text for readability.
- Consistent design patterns aligned with real-world expectations.
- Metrics from usability testing and surveys validated the framework’s effectiveness, and the heuristic checklist provided a valuable resource for designers.
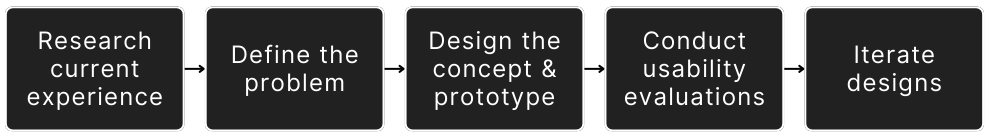
Research Process
The team used a user-centered design approach to answer our research question.

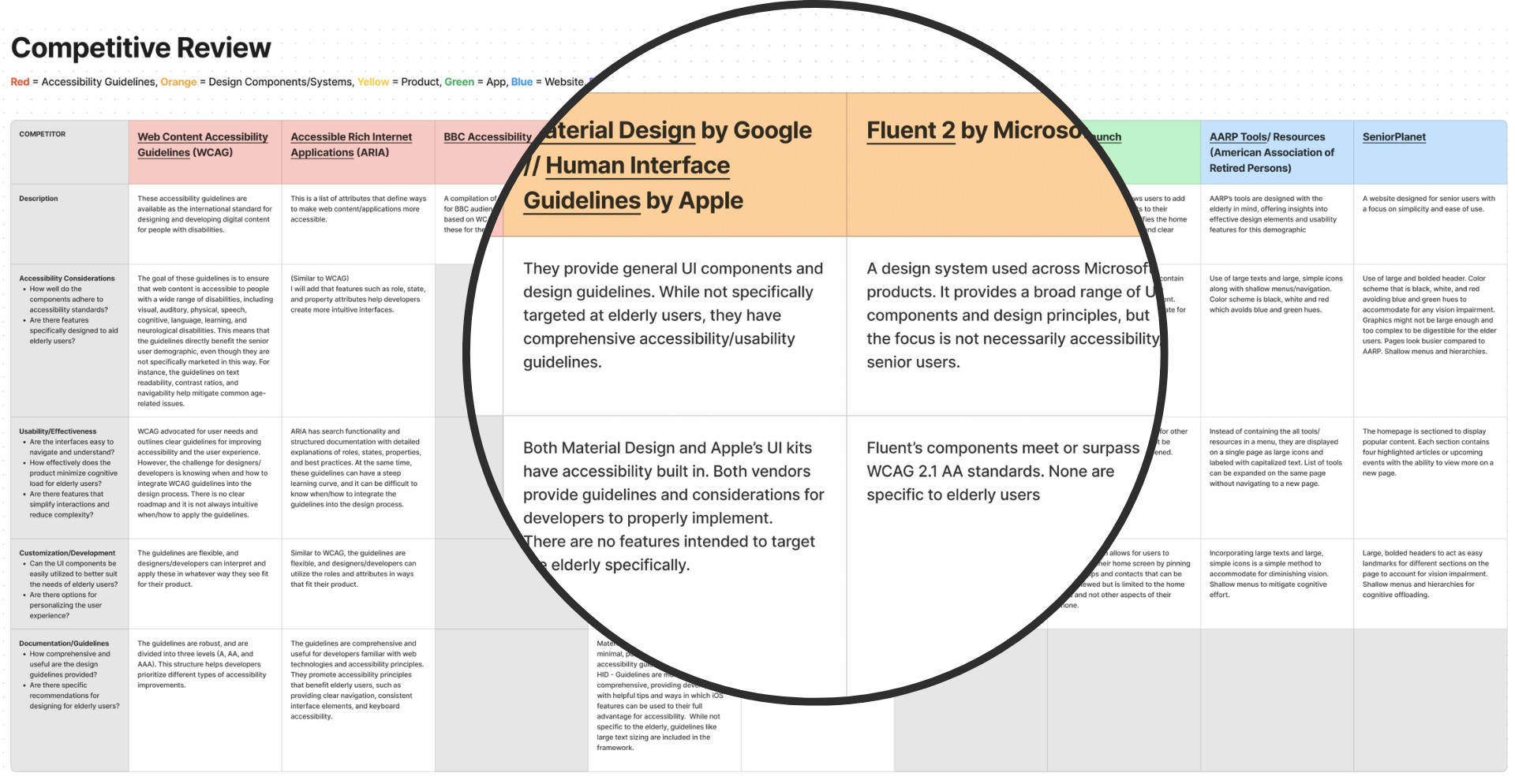
Competitive Review
We conducted a competitive review to assess the key players in the market. Based on the competitive review, a direct competitor of a UI design framework specific to elderly users does not exist. I was responsible for analyzing existing design frameworks and systems so that I could effectively build the framework site, while my team members focused on existing websites and applications. We documented our findings in a competitive review table, noting effictiveness of the product, component development, and existing guidelines.

Secondary Research
The team collabored to gather academic research and verified them peer review either through the DePaul Library Search designation or Ulrich’s Web. We read through our articles to assure their applicability to our scope and summarized their findings as the basis for our first set of guidelines.
The literature review revealed critical insights into designing for seniors. Cognitive changes, such as difficulties with memory recall and processing new information, necessitate simplified interfaces that reduce mental load while retaining essential functionality. Progressive disclosure, clear information architecture, and usability testing were emphasized as methods to achieve this balance.
The review also critiqued modern design trends that often exclude seniors. Flat design and minimalism, while aesthetically pleasing, can strip away critical affordances like clear visual cues and predictable layouts. This can lead to frustration and abandonment of tasks. By prioritizing usability over aesthetics, designers can create interfaces that serve all users, particularly seniors.
I compiled the information and wrote the full literature review, which can be found on my blog.
Surveys
We surveyed nine participants between the ages of 61 and 80. Participants were given the survey link to complete and were provided with additional assistance (such as scrolling) if needed.
We asked participants about their usage, attitudes, and preferences for web technologies. First, we asked participants about their use of technology, including what kind of devices they use, how often they use it, which operating system they prefer, and the purpose. Participants also rated their level of confidence with their technology interaction based on the Likert scale and shared their positive and negative experiences.
We also created and shared a survey for design peers, 10 designers from our cohort completed the survey. All participants were asked about their opinions on technology design for elderly users. For this portion, using a Likert scale, participants rated how strongly they agreed or disagreed with statements on seniors and technology.
Sample of select survey quesitons for seniors
Habits
How often do you use a Smartphone?
Do you have a preference between iOS (Apple iPhone) or Android (e.g., Samsung, Google, LG) phones?
Sentiment
Rate your agreement with the following statement: Technology makes my life easier.
Rate your agreement with the following statement: I can usually figure out how to use new apps or devices on my own.
Experiences
What are some websites or apps you enjoy using and why?
Describe a recent bad experience you had with technology. What made it difficult or frustrating?
Sample of select survey quesitons for designers
Screener
Do you have experiences witnessing seniors in your life interact with everyday technology?
Sentiment
Rate your agreement with the following statement: It is important to adhere to accessibility standards when designing technology for seniors.
Experiences
Based on your past observations, what improvements or features do you think would help make technology more accessible for seniors?
What we learned from seniors
- Most participants use a smartphone daily. While almost half of participants use tablets or laptop devices daily.
- A majority of participants (88%) report that technology makes life easier, yes 1/3 of participants felt that technology is too complicated for them to figure out on their own.
- Reported experiences underscore how technology enhances convenience, connectivity, learning, entertainment, and accessibility in daily life. Users reported enjoying a wide variety of sites, from online shopping to social media.
From these results, our team narrowed down the scope of our mock site to focus on a travel website on a tablet device.
What we learned from designers
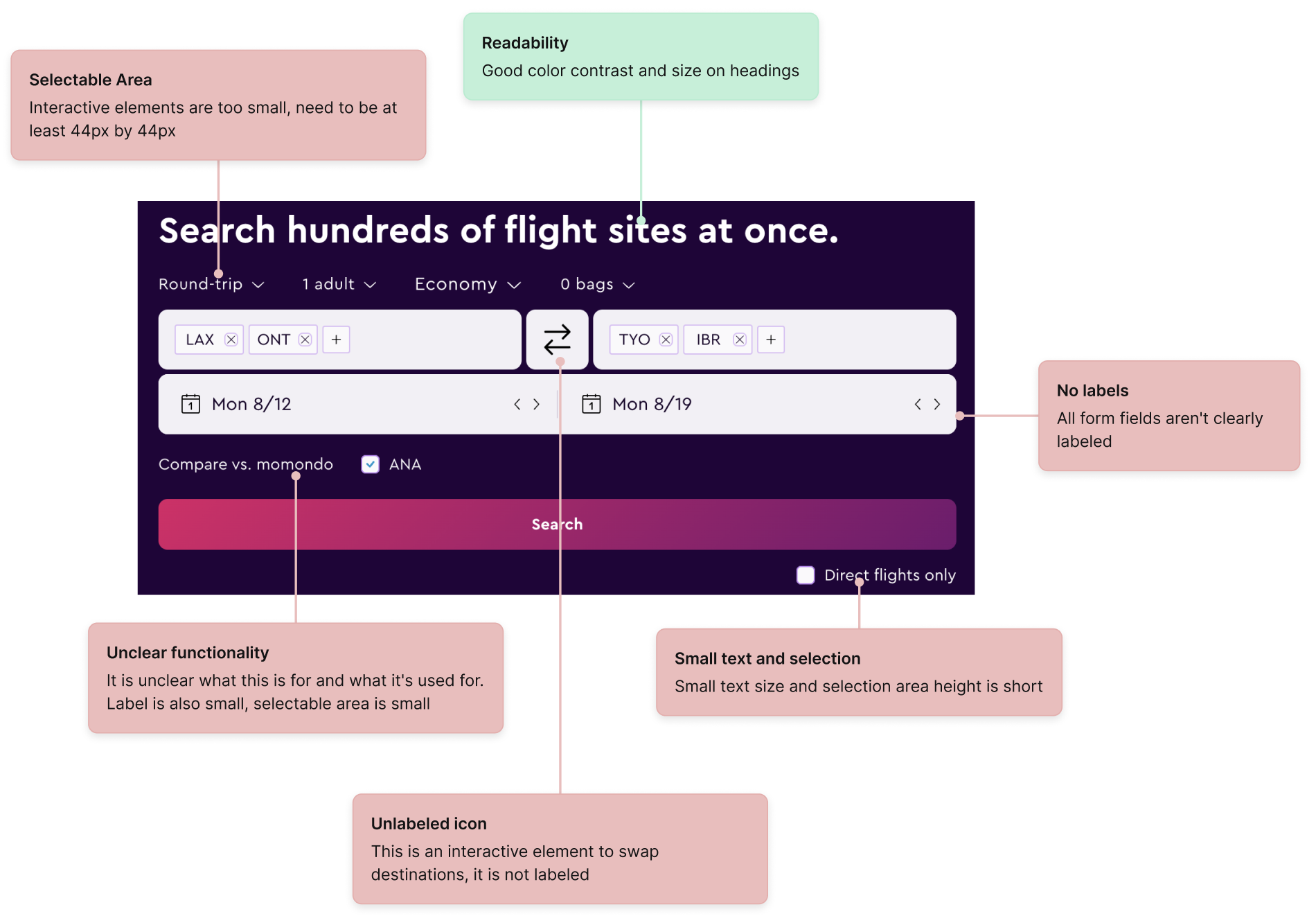
Web Accessibility Evaluation
Based on findings from the Senior User Survey, the team chose to evaluate travel sites to gain insight for our design. Each member conducted a web accessibility evaluation on one of the following four travel sites, Kayak, Momondo, Southwest Airlines, and United Airlines. These websites were evaluated with the TAW and WCAG Contrast Checker methods at WCAG AAA standards. I documented and annotated findings in an inspiration board.

As a team, we identified several issues that were consistent among the four travel websites.
- Lack of a responsive layout if a user needs to zoom in, forcing users to scroll both vertically and horizontally.
- Text smaller than the WCAG AAA standards minimum of 12pt
- Interactive elements with Clickable target areas smaller than 44px and spacing between selectable areas smaller than 24px.
- Interactive elements with Missing heading labels and improper heading hierarchy.
Component Design and Prototyping
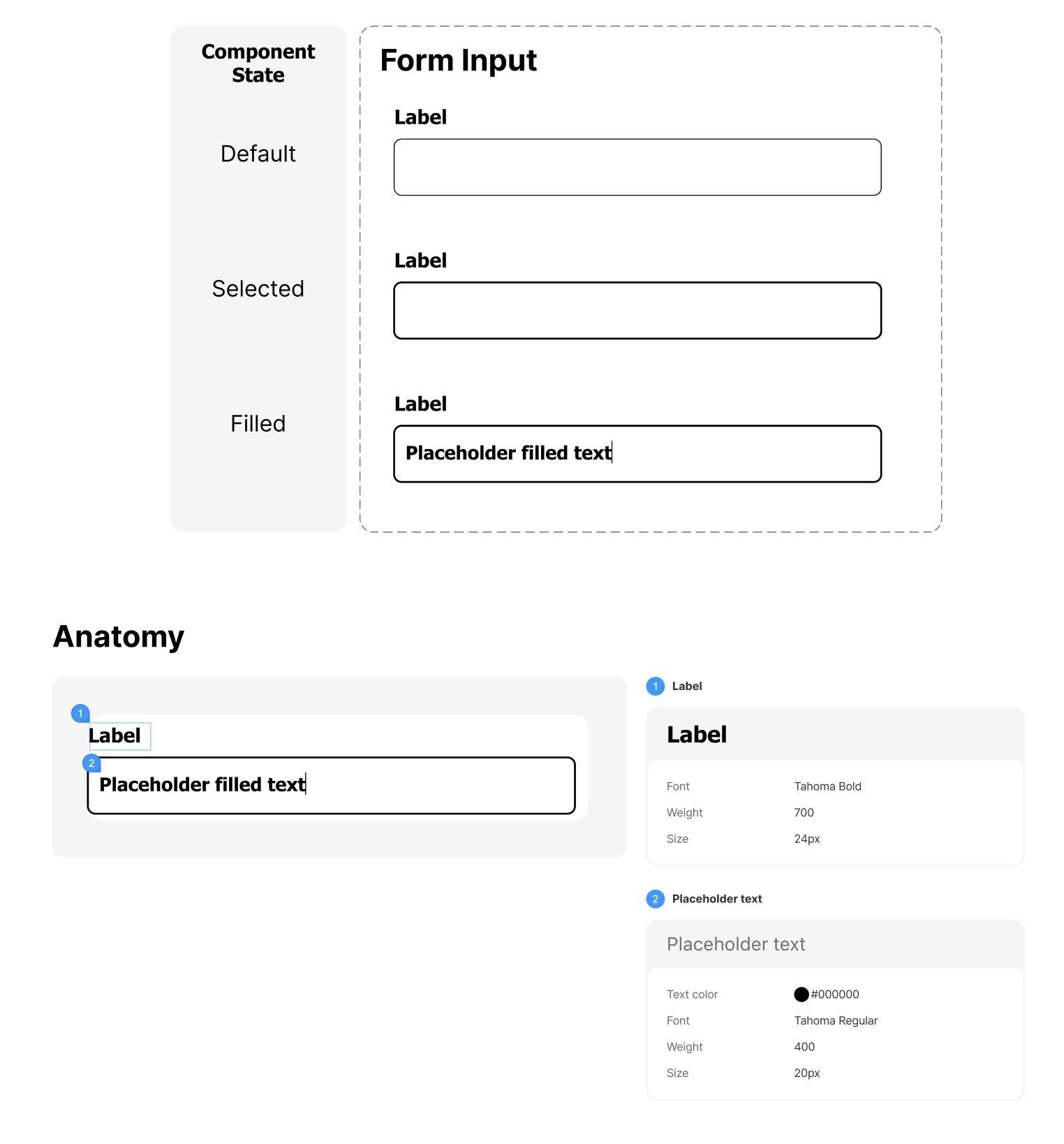
Based on the research findings, we created a set of UI components to apply to a fictitious site, Indigo Airlines. As the most experiences Figma user, I created the initial setup for the components file and prototyped the first set of interactions, along with guiding my team.

Usability Study
We used task-based scenarios to apply the design framework and allow a small group of senior users to test a prototype. Each participant was given 2 tasks to complete, each with a scenario and three follow-up questions. By measuring success through metrics such as task completion rates, satisfaction, and error rates, along with qualitative feedback, the usability study enabled us to evaluate the effectiveness and usability of the proposed design framework. We received real-time feedback for iterating on the first version of the Silver Design framework.
Searching for a flight was a mostly straightforward process, but still had impact on cognitive load. Asking a question and navigating to the chat page was difficult. Many participants got lost along the way.
Revisions To simplify task 1, we needed to reduce visual clutter and cognitive load by simplifying the search process further. To make getting help easier, we needed to add additional search bars and create a sitemap for users.
Building the Design Framework
I used the research findings to create a design framework. For evaluating existing designs, we built a Design Checklist using established heuristics. The Design Framework includes guidelines for:
- Text and Type
- Color and Contrast
- Interaction
- Content
- User Guidance
Human Factors Considerations Each guideline was created to support at least one of three human factors impacting senior users.
- Cognitive. Supports simple design that favors recognition rather than recall and reduction in mental load
- Sensory. Supports the diminishing sensory responses, such as hearing, sight, and touch
- Physical. Supports physical abilities that may change with age, such as fine motor skills needed to operate touch screen devices
As you’ll see in the live project, I added indicators on the guideline pages to help designers quickly see what kind of needs they are supporting.
Visit the Silver Design site
Future Work and Reflections
It is crucial to continue refining the design framework by gathering insights from UX designers and engineers. Their perspectives can provide valuable feedback on the framework’s usability and accessbilty to ensure it meets the needs of senior users.
It is also important to explore the impact of this new design framework in real-world applications. Being able to apply this framework to more use case scenarios would help advance more components and help the framework evolve further.
Continued development both in research and implementation would have an even greater impact on addressing senior user needs, some of which we may have no idea of since there is such a great opportunity in continuing to develop this precedent.